Splash into savings! Enjoy 20% OFF on our Bundle of 250+ Premium WP Themes! with Code "SPLASH20"
Splash into savings! Enjoy 20% OFF on our Bundle of 250+ Premium WP Themes! with Code "SPLASH20"
Looking for a perfect platform that covers all types of blog websites? Well, you may find it difficult to dig out every portal in search of the best. Instead, you can go for a multipurpose theme suiting every blog website. As of now, we are gonna make a spotlight on the best Multipurpose Blog Templates. As templates are one of the most vital elements while designing a website. And being a vital element, templates need to be tailored with precision. As it decides the overall presentation of the website, right?
And for a blogger, it is a must to have the finest and most unique products. So, choosing the best multipurpose blog templates can lighten your work.

The templates we deliver are the best functionality and designs. They have many compatible features like elementor, Woocommerce and Gutenberg. So, user can design their website with a minimal approach. Most importantly, they are flexible enough to adjust to every screen size.

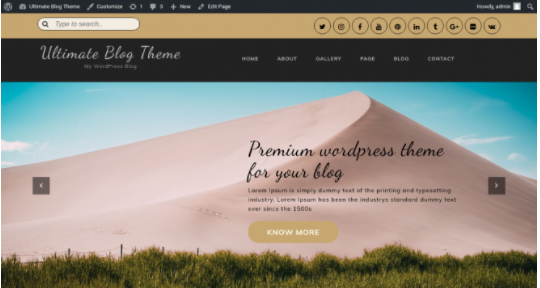
Getting this Multipurpose Blog WordPress Theme will enhance your blogging skills. The theme comes ready for all types of blogging websites. And with an easy price of $39 only, you get to experience the best assets. Buying this theme will surely upgrade your blogging techniques with more traffic. So, choosing the best multipurpose blog templates can lighten your work. After purchasing it, the prime focus goes directly to the templates. As the templates decide the whole appearance of the website. The theme particularly deals with unique layouts with custom headers. The user holds the right to customize every bit of the theme using a live theme customizer.
Also, it requires no codes and less time to develop a great website. Later, it lets your website run on cross-browsers as well. The responsive design makes it easier for the website to adjust on mobiles. Blogs acquire more followers when they are presented uniquely. So, you can give your blog an imaginative taste using custom formatting. Social media icons provide ways to reach your website.

Extend your love for blogging into a career with a stunning website. The Ultimate Blogger WordPress Theme is the best you can find. Get this theme for $39 only to know more about it. The theme is completely stunning with responsive assets for blogging. Any blogging website including fashion, travel, lifestyle and others can be made. It lets you custom-design the blogs with a unique identity. And you can include video headers and backgrounds that immediately catch many visitors.
Blogs acquire more traffic when they have the first impression bang-on. So, the theme has one of the finest homepage layouts letting your visitors grip the website. Also, it has an elite range of templates that enhance your blogs. Users with zero coding knowledge can also use this theme without any hassle. The templates have responsive templates that easily adjust the website on all screens. You can use social media icons to make better promotions for your blogs. This theme have one of the best multipurpose blog templates.

Videos add a live essence to your blogs, right? If you wanna make your blogs interact through videos, then must get this theme. It is the Videographer WordPress Theme designed with stunning elements. This is a theme covering all types of blogs and video blogging websites. The theme has an amazing layout representation with advanced slider menus. With an easy price of $39 only, you can conquer most of your blogging website.
Also, it has templates of premium quality that are never seen before. And you can design your web pages with custom elements using drag and drop. They are fully responsive layouts that can be adjusted to any screen size. Further, the theme lets your website work well on cross-browsers as well. For additional features, you can add video backgrounds to your homepage. This will easily catch your visitors with a long-term following. And with social media icons, you can have better promotions for your blogs. So, choosing the best multipurpose blog templates can lighten your work.

Give your blogs unique polishing using a curated blog website. The Gavino Theme is what you were searching for. Get this advanced theme perfect for lifestyle blogging and magazine website for $85. The theme turns your dreams into reality with the most enticing templates. Also, publishers, authors and writers can design their websites erratically. The Woocommerce integration lets your website allow easy collaborations. The gallery slider is a way to present your blogs with systematic blocks. This theme have one of the best multipurpose blog templates.
The page builder compatibility lets your blogs classify into web pages using drag and drop. It has cross-browser compatibility and lets your website run on popular browsers. Also, it has SEO integration maintaining higher SERP ranks. The easy-to-use admin interface lets users put on their creativity using custom formatting. The attractive homepage layouts are a way to grip most visitors on the first look. Adding video and image content can make your blogs more attractive.

Introducing one of the finest premium and Free WordPress Personal Blog Themes for multipurpose blog websites. The Katen WordPress Theme gives an elevating rise with a website design. This is a perfect theme through which you can customize your blogging patterns. And with an easy price of $39, you can make it happen. The theme has an outstanding layout representation with an advanced gallery slider. Let your website design be lighter with this user-friendly theme. So, choosing the best multipurpose blog templates can lighten your work.
It has an exclusive range of templates suitable for blogging and magazine websites. The fluid theme has responsive layouts that can adjust your website on every screen. The lightweight design holds a single click demo importer having 5+ pre-built designs. From this, you can directly make changes as required without any codes. The theme is Woocommerce compatible to multiply your subscribers. Further, the elementor page builder lets your website customize into web pages. And you can add required elements to your web pages using drag and drop.
Get this amazingly designed theme for bloggers. The Rosemary WordPress Theme is the best you can get for a website. The theme is fully responsive and suits all types of blogging websites. It comes with a natural and clean design that strikes then visitors for web designing. It amazes your clients with an easy purchase of $39 giving unique templates. The theme lets you customize every bit of it giving admin interfaces. Because of its responsive design, it lets your website adjust to every screen size. Also, it has the most creative templates letting your website classify into web pages.
And the elementor page builder has amazing properties including drag and drop. The theme has advanced slider menus that let your navigation smoother. Along with this, the gallery slider presents the best designs to adjust your blog content. You can add image and video headers to please your visitors to increase following. The SEO-optimized codes let you design a hassle-free website. And, adding social media icons will raise better promotions. This theme have one of the best multipurpose blog templates.

Giving a stylish touch to your blog can raise traffic. And having this Malina WordPress Theme will surely be a benefit. Having a blog website leads to every day new challenge of racing on top. And you have to succeed in giving unique performances and maintaining your fame as well. So, choosing the best multipurpose blog templates can lighten your work. The theme is just like that giving the most fascinating features for web design. It lets you come out to be the best in every type of blog website.
Also, you can design your blog website with admin properties. You just need to buy this theme for $59 and unleash the most happening assets for blogging. The elementor page builder is the best for blogging. As it shapes up your website with web pages using drag and drop. The theme professionally comes with responsive layouts easily adjusted to mobiles as well. The Woocommerce plugin further manages your account setting and subscriptions. You don’t need to have high coding skills for this, just install and design.
The above article was all about blogging templates. Hope you have thoroughly understood and picked out the Multipurpose Blog Templates. Blogging is one of the fastest-growing careers right now. And this has led to rising competition as well. Bloggers need to have a super-charging platform to promote their skills. And WordPress without a doubt is best of all. You don’t need to think twice while going o with WordPress. And in the above article, we have listed some of the best templates and themes for your website. The themes are undoubtedly hand-picked with easy customization features. And, they are responsive too so that your website can successfully run on mobiles as well. So, getting one of the above themes will surely raise your blog website to larger levels.

The best offer of 2022 has just launched with a banger price. Wanna explore? Let’s discuss this. It is the WordPress Theme Bundle unleashing the heaviest range of premium themes. All the premium themes are packed in a single bundle at a price of $99 only. Not only this, you get easy access to all 75+ themes for a whole year. This is the most happening sale of the year where you get all the features attached. Also, the themes are fully responsive and customized to any niche website. So without any doubt, getting this product will surely be a great benefit.
Copyright © 2021 Buy WP Templates. All Right Reserved.